次の記事 >
TypeScript - コンソールに Hello,World
TypeScript - 開発環境構築 ~ Hello,World まで
公開日:2019-01-13
更新日:2019-05-14
更新日:2019-05-14
1. 概要
TypeScript は、マイクロソフトが開発しているプログラミング言語です。
ブラウザで動かすには、TypeScript のソースを JavaScript に変換(トランスパイル)する必要があります。
今回は、Windows上で Visual Studio を使って変換し、ブラウザに Hello,World を表示するところまで行います。
ブラウザで動かすには、TypeScript のソースを JavaScript に変換(トランスパイル)する必要があります。
今回は、Windows上で Visual Studio を使って変換し、ブラウザに Hello,World を表示するところまで行います。
2.1 環境構築 - Visual Studio 2017
Visual Studio 2017 のインストール
Visual Studio のインストールが済んでいる場合は、
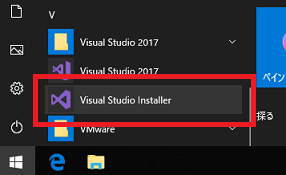
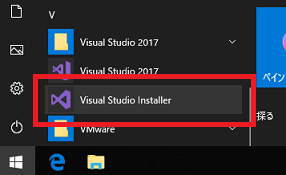
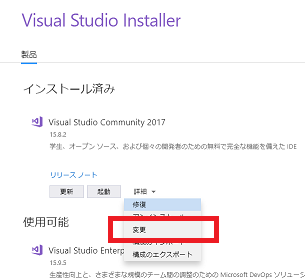
Windowsのスタートメニューから、Visual Studio Installer をクリックします。

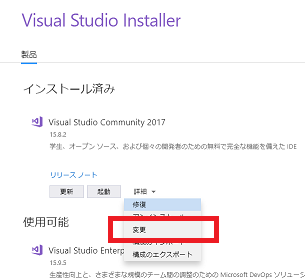
詳細の▼をクリックして、「変更」をクリックします。

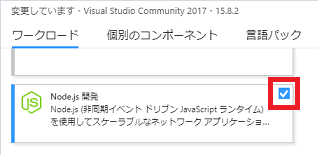
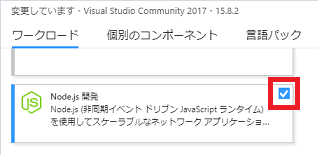
Node.js 開発にチェックを入れて、右下の変更ボタンをクリックしてください。

Visual Studio のインストールが済んでいる場合は、
Windowsのスタートメニューから、Visual Studio Installer をクリックします。

詳細の▼をクリックして、「変更」をクリックします。

Node.js 開発にチェックを入れて、右下の変更ボタンをクリックしてください。

2.2 環境構築 - node.js
node.js ダウンロードから、Windows Binary (.zip)をダウンロードします。
64bit の OS を使っていますが、今回は 32bit をダウンロードしました。
解凍・リネームして、d:\nodejs に配置しました。
場所はどこでも良いと思います。念のため、パスにスペースを含まない場所の方が良いかもしれません。
以下に出てくるパスは、適宜変更してください。
コマンドプロンプトを起動して、以下のコマンドを実行します。
上記コマンドの1つ目で nodejs にパスを通しています。
nodejs のコマンドを実行する際は、コマンドプロンプトを起動する度に毎回実行してください。
面倒な場合は、以下のバッチファイルを作って、コマンドプロンプトを起動するようにしてください。
64bit の OS を使っていますが、今回は 32bit をダウンロードしました。
解凍・リネームして、d:\nodejs に配置しました。
場所はどこでも良いと思います。念のため、パスにスペースを含まない場所の方が良いかもしれません。
以下に出てくるパスは、適宜変更してください。
コマンドプロンプトを起動して、以下のコマンドを実行します。
set PATH=%PATH%;d:\nodejs
node -v
上記コマンドの1つ目で nodejs にパスを通しています。
nodejs のコマンドを実行する際は、コマンドプロンプトを起動する度に毎回実行してください。
面倒な場合は、以下のバッチファイルを作って、コマンドプロンプトを起動するようにしてください。
set PATH=%PATH%;d:\nodejs
cmd /k
2.3 環境構築 - webpack
webpackのインストールを行います。
まず、Webサイト用のフォルダを作成します。
今回は d:\nodejs_test にしました。
コマンドプロンプトで、以下のコマンドを実行します。
また、試しに TypeScript から jquery を使ってみたいので、以下も実行します。
まず、Webサイト用のフォルダを作成します。
今回は d:\nodejs_test にしました。
コマンドプロンプトで、以下のコマンドを実行します。
cd d:\nodejs_test
npm init -y
npm install --save-dev webpack
npm install --save-dev webpack-cli
また、試しに TypeScript から jquery を使ってみたいので、以下も実行します。
npm install --save-dev @types/jquery
3. Visual Studio でプロジェクトの作成
VS を起動して、新規プロジェクトの作成を行います。
TypeScript/Node.js の「既存の Node.js コードから」を選択し、
「場所」に「d:\nodejs_test」を指定して OK を押します。
ウィザードは何もせずに完了をクリックします。
プロジェクトが作成されると、画面上部に警告が表示されます。
警告の右側にある「プロジェクトのプロパティを構成する」をクリックします。
画面真ん中の node.exeパスに、node.exe のパスを入力します。
今回は「D:\nodejs\node.exe」と入力しました。
以下4つのファイルを追加します。
test.ts
test.html
index.js
webpack でまとめるモジュールを定義する。
webpack.config.js
webpack の設定ファイル。webpack 実行時に JavaScript として実行されます。
.tsファイル(TypeScript) は、Visual Studio で保存すると、
自動的に .js(JavaScript) に変換されます。
変換した .js をブラウザで使えるようにするため、以下のコマンドを実行します。
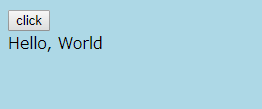
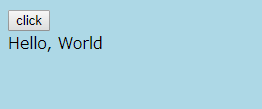
ブラウザで test.html を開き、ボタンをクリックして、画面の背景が変われば完了です。

TypeScript/Node.js の「既存の Node.js コードから」を選択し、
「場所」に「d:\nodejs_test」を指定して OK を押します。
ウィザードは何もせずに完了をクリックします。
プロジェクトが作成されると、画面上部に警告が表示されます。
警告の右側にある「プロジェクトのプロパティを構成する」をクリックします。
画面真ん中の node.exeパスに、node.exe のパスを入力します。
今回は「D:\nodejs\node.exe」と入力しました。
以下4つのファイルを追加します。
test.ts
export function test() {
$("body").css("background-color", "lightblue");
$("#msg").html("Hello, World");
}
$("#btn").on("click", test);
test.html
<!DOCTYPE html><html xmlns="http://www.w3.org/1999/xhtml">
<head><meta charset="utf-8" /><title>TypeScript</title></head>
<body>
<input type="button" id="btn" value="click" />
<div id="msg"></div>
<script src="https://code.jquery.com/jquery-3.3.1.min.js"
integrity="sha256-FgpCb/KJQlLNfOu91ta32o/NMZxltwRo8QtmkMRdAu8="
crossorigin="anonymous"></script>
<script src="dist/bundle.js"></script>
</body>
</html>
index.js
webpack でまとめるモジュールを定義する。
require("./test");
webpack.config.js
webpack の設定ファイル。webpack 実行時に JavaScript として実行されます。
const path = require('path');
module.exports = {
mode: 'development',
entry: './index.js',
output: {
path: path.resolve(__dirname, 'dist'),
filename: 'bundle.js'
}
};
//console.log('Hello');
//console.log(path.resolve(__dirname, 'dist'));
.tsファイル(TypeScript) は、Visual Studio で保存すると、
自動的に .js(JavaScript) に変換されます。
変換した .js をブラウザで使えるようにするため、以下のコマンドを実行します。
cd d:\nodejs_test
npx webpack
ブラウザで test.html を開き、ボタンをクリックして、画面の背景が変われば完了です。

次の記事 >
TypeScript - コンソールに Hello,World

